WordPress is an amazing platform. It lets you create stunning websites. One important feature is the “Featured Image”. Do you know what size to use? This blog will help you understand the best practices.
What is a Featured Image?
A featured image is the main image for a post or page. It appears at the top. It catches readers’ attention. It also helps with SEO. It makes your content look better and more attractive.

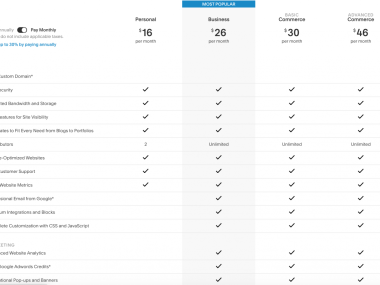
Credit: wpkind.com
Why is Image Size Important?
Image size matters a lot. If the image is too big, it slows down the website. If it’s too small, it looks bad. You need the right size to make everything perfect. This makes your site fast and beautiful.
Common Featured Image Sizes
There are some common sizes for featured images. Here is a list:
- Thumbnail: 150 x 150 pixels
- Medium: 300 x 300 pixels
- Large: 1024 x 1024 pixels
- Full Size: Original size of the image
These sizes are good for different needs. Thumbnails are small. They are good for previews. Medium and large sizes are better for posts and pages. Full size is for high-quality images.

Credit: snappa.com
Best Practices for Featured Image Size
Here are some best practices to follow:
1. Use The Right Dimensions
Most themes have recommended sizes. Check your theme’s documentation. Use the recommended size. This keeps your site looking good.
2. Optimize Your Images
Large images slow down your site. Use tools like TinyPNG or JPEG-Optimizer. These tools reduce the file size. This makes your site load faster.
3. Use High-quality Images
Blurry images look bad. Always use high-quality images. Make sure they are clear and sharp.
4. Consistent Aspect Ratio
Keep the aspect ratio the same. This makes your site look neat. It also prevents images from looking stretched.
How to Set a Featured Image in WordPress
Setting a featured image is easy. Follow these steps:
- Go to the post or page editor.
- Find the “Featured Image” box on the right.
- Click on “Set Featured Image”.
- Upload or choose an image from your media library.
- Click “Set Featured Image”.
Now your post or page has a featured image. It will appear at the top.
Tools to Resize and Optimize Images
There are many tools to help you. Here are some good ones:
| Tool Name | Description |
|---|---|
| TinyPNG | Compress PNG images without losing quality. |
| JPEG-Optimizer | Compress JPEG images for faster loading. |
| Canva | Create and resize images easily. |
| Photoshop | Advanced tool for image editing and resizing. |
Frequently Asked Questions
What Is The Ideal Size For WordPress Featured Images?
The ideal size for WordPress featured images is 1200 x 628 pixels.
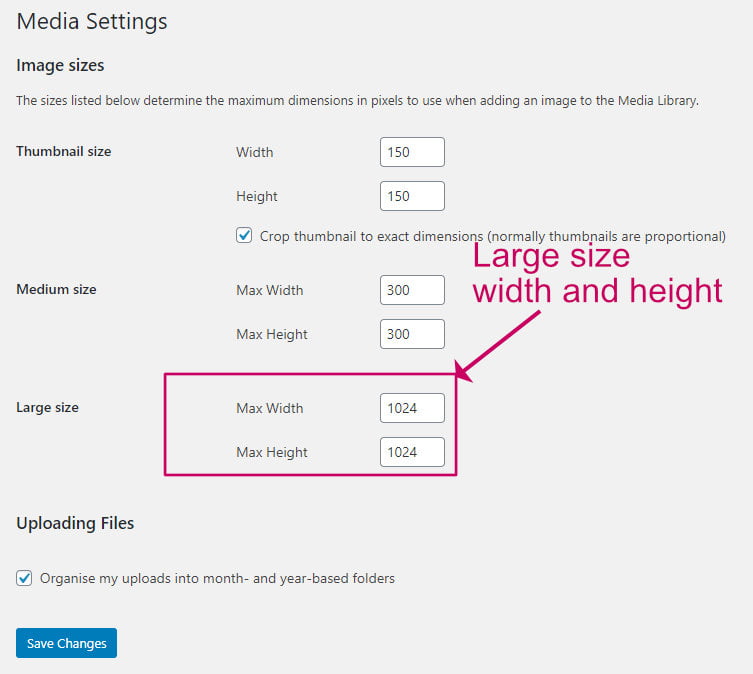
How To Change Featured Image Size In WordPress?
Go to Settings > Media and adjust the image dimensions.
Why Is My Featured Image Blurry?
Blurry images often result from incorrect size or low resolution.
Can I Use Different Sizes For Featured Images?
Yes, you can customize featured image sizes in your theme settings.
Conclusion
Featured images are very important. They make your site look good. They also help with SEO. Use the right size for the best results. Optimize your images. Follow these tips to make your website amazing.