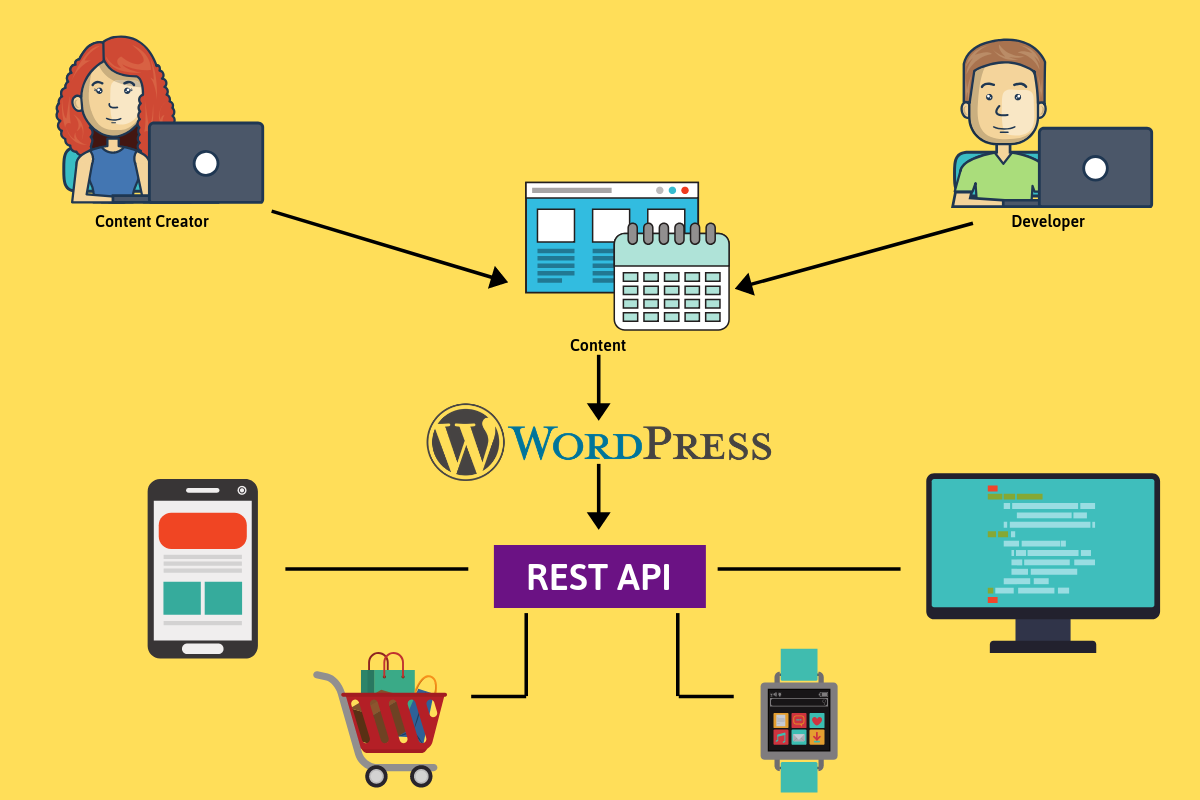
WordPress is a popular content management system (CMS). You can also use it as a headless CMS. This guide will show you how.

Credit: buttercms.com
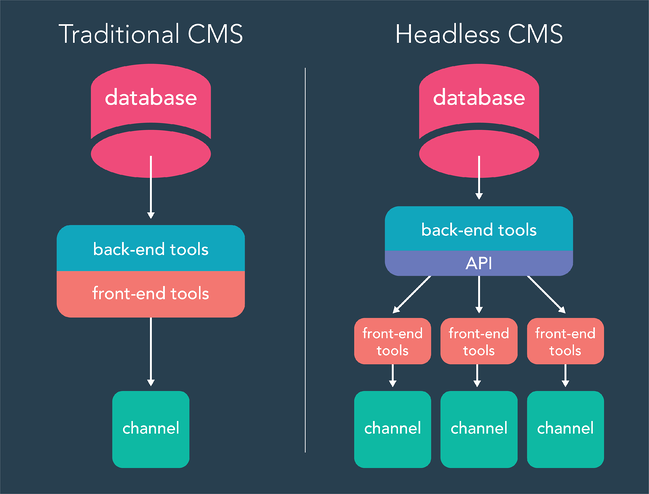
What Is a Headless CMS?
A headless CMS separates the backend from the frontend. The backend is where you manage content. The frontend is where users see the content. In a headless CMS, the frontend and backend are independent.
Benefits of Using WordPress as a Headless CMS
- Flexibility: You can use any frontend technology.
- Performance: Separate frontend improves speed.
- Security: Backend is isolated from frontend.
- Scalability: Easier to scale each part independently.

Credit: blog.hubspot.com
Setting Up WordPress as a Headless CMS
Follow these steps to set up WordPress as a headless CMS:
- Install WordPress on your server.
- Install and activate necessary plugins.
- Enable the REST API or GraphQL.
- Connect your frontend to WordPress API.
Step 1: Install WordPress
First, you need to install WordPress. You can do this through your web host. Follow the instructions provided by your host. Make sure WordPress is running properly.
Step 2: Install Necessary Plugins
Next, you need to install some plugins. These plugins will help you use WordPress as a headless CMS.
Recommended Plugins
- WP REST API: This plugin enables the REST API.
- WPGraphQL: This plugin enables GraphQL support.
- ACF (Advanced Custom Fields): This plugin allows custom fields.
Step 3: Enable the API
You need to enable either the REST API or GraphQL. This will allow your frontend to get data from WordPress.
Using The Rest Api
WordPress has a built-in REST API. You just need to enable it.
Using Graphql
If you prefer GraphQL, you can use the WPGraphQL plugin. Install and activate the plugin. This will enable GraphQL support in WordPress.
Step 4: Connect Your Frontend
Now, you need to connect your frontend to the WordPress API. You can use any frontend technology like React, Vue, or Angular.
Using Fetch Api
You can use the Fetch API to get data from WordPress. Here is a simple example:
fetch('https://yourwordpresssite.com/wp-json/wp/v2/posts')
.then(response => response.json())
.then(data => console.log(data));
Using Apollo Client For Graphql
If you are using GraphQL, you can use Apollo Client. Here is a simple example:
import { ApolloClient, InMemoryCache, gql } from '@apollo/client';
const client = new ApolloClient({
uri: 'https://yourwordpresssite.com/graphql',
cache: new InMemoryCache()
});
client
.query({
query: gql`
{
posts {
nodes {
title
content
}
}
}
`
})
.then(result => console.log(result));
Common Use Cases
Using WordPress as a headless CMS can be very powerful. Here are some common use cases:
- Single Page Applications (SPAs): Use WordPress with React or Vue.
- Mobile Apps: Use WordPress API for mobile app content.
- Static Site Generators: Use WordPress with Gatsby or Next.js.
Frequently Asked Questions
What Is A Headless Cms?
A headless CMS is a backend-only content management system.
How Does WordPress Work As A Headless Cms?
WordPress serves content through an API, separating backend from frontend.
What Are The Benefits Of Headless WordPress?
It offers flexibility, faster performance, and better security.
Can I Use Any Frontend With Headless WordPress?
Yes, you can use any frontend technology like React or Vue.
Conclusion
WordPress can be a powerful headless CMS. It offers flexibility, performance, security, and scalability. Follow the steps in this guide to set it up. You can use any frontend technology. Enjoy building amazing projects!